

Embracing the Dark Side
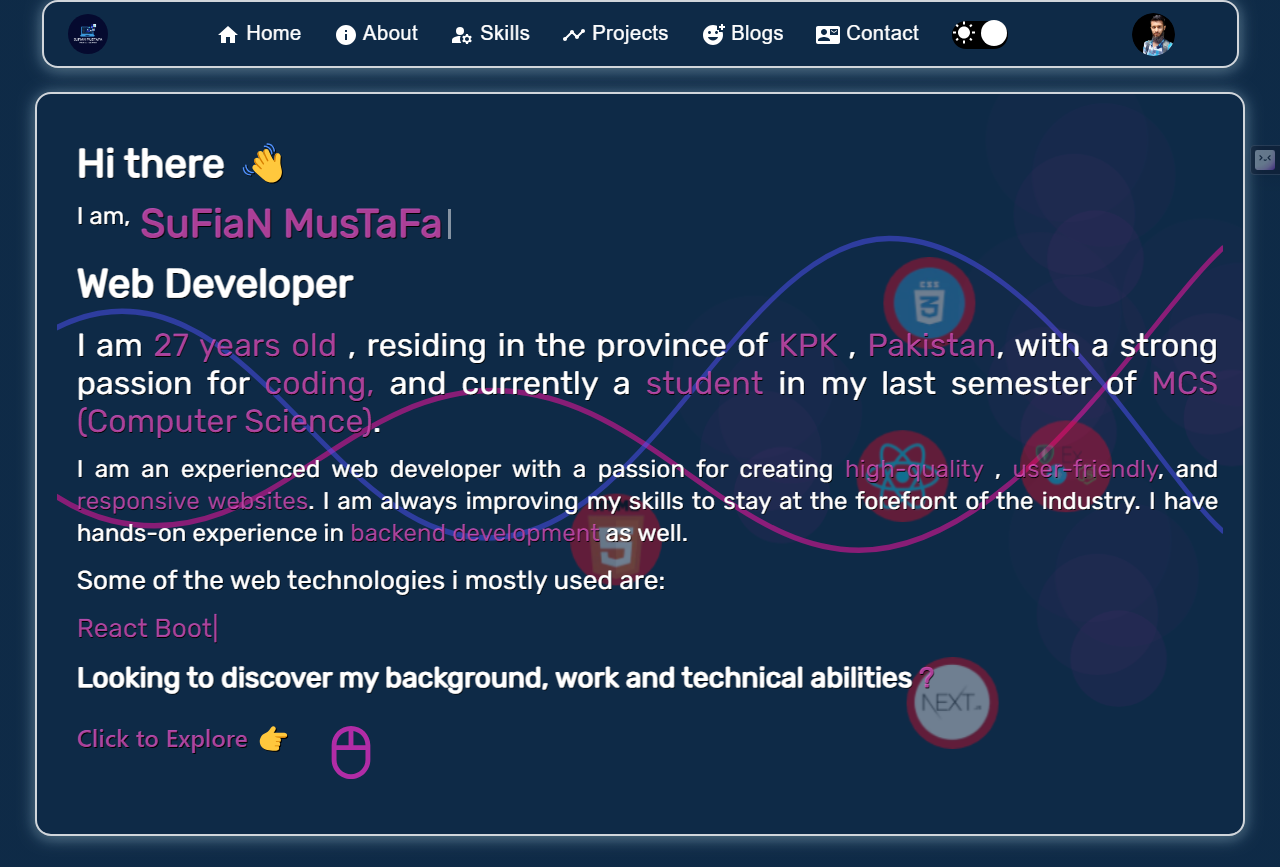
In recent years, Dark Mode has become a ubiquitous feature in web and mobile applications. With its ability to reduce eye strain, conserve energy, and provide a sleek and modern appearance, it's no wonder that users and developers alike are drawn to it. In this blog post, we will dive into the world of Dark Mode implementation using the use-dark-mode library. Whether you're a seasoned developer or just getting started, this guide will help you shed light on creating a beautiful and user-friendly Dark Mode for your web application. Dark Mode is a user interface design trend that presents content with a dark background and light text, making it easier on the eyes, especially in low-light environments. It's not just a trendy feature; it's a valuable accessibility option that enhances user experience. here is how i implemented